PartyKit is an open source deployment platform for AI agents, multiplayer and local-first apps, games and websites.
Everything
is better with
// 1. Install with npm
npm install partykit
// 2. Write your code
export default class Server {
onMessage(message, websocket) {
websocket.send("pong");
}
onRequest(request) {
return new Response(`This is room ${party.id}`);
}
}
// 3. Develop on localhost
npx partykit dev server.js
// 4. Deploy to the edge
npx partykit deploy server.js --name first-party
// 5. Try it out
curl 'https://first-party.{yourname}.partykit.dev/party/my-room'
Add PartyKit to everything
It works well with with popular collaboration frameworks and libraries. Y.js, Automerge, Replicache, XState, tldraw, TinyBase, they all Just Work™.
It’s platform agnostic
PartyKit integrates with your current setup. Plays nicely with Vercel, Netlify, AWS, Cloudflare, fly.io, or wherever you host your app. No big rewrite needed.
And standards based
WebSockets, Fetch, Request-Response, Wasm. PartyKit uses web standards to guarantee interoperability with all your tools, now and in the future.
Made with PartyKit
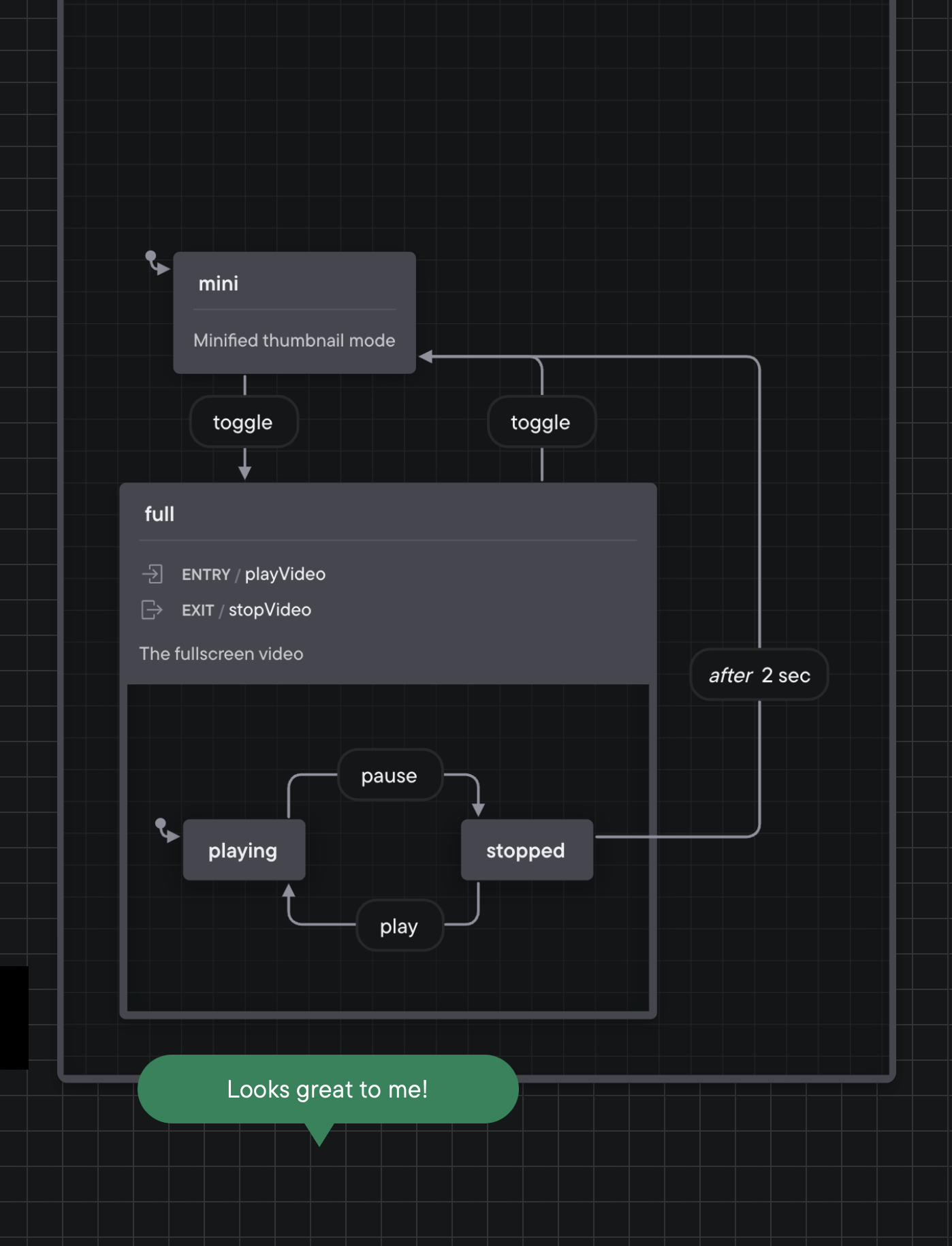
Stately Sky
by Stately

SiteGPT
by Bhanu Teja P

Epic Web Dev
by Kent C Dodds

Flow
by Min Chun Fu

ViteConf
by StackBlitz

Live conference feedback app
by Michał Pierzchała

Why PartyKit?
More flexible
You bring the code, we do the hosting. Use any package from npm, or write your own servers from scratch.
More functional
Analytics, staging environments, secrets management, logging. All the tools your team needs to build production apps.
More fast
A worldwide edge network with low latency, anywhere on Earth. We enable your ambition, from your first user to millions.
I did a bunch of work recently with Y.js and PartyKit and can confirm it made some of the most difficult parts a breeze. You should 100% try it out at least if it’s relevant to what you’re building.

It’s the future of workflows.

I have been trying to solve a real-time sync problem for SiteGPT for months now. I tried everything and nothing seemed to work properly. Sunil solved my entire problem using PartyKit in around 10 lines of code 🤯 10 lines... and I am not even exaggerating 😅 PartyKit is awesome!!

Oh god this is so easy

A breeze to set up 🙂 Just takes less than 40 lines of code to do! Looking forward to the future of PartyKit!

We’ve been having a blast using PartyKit at StatelyAI for a little while. It makes implementing real-time a breeze. Try it on your next thing 🎉

Pricing
Individual
Obviously, Free
- Deploy to our global edge platform
- Great for small projects
- Storage gets cleared every 24 hours
- Up to 10 live projects
Commercial
Surprise, also Free*
- * If you deploy to your own Cloudflare account
- Custom domains
- Unlimited projects
- Pay only your Cloudflare usage
Blog
PartyKit is joining Cloudflare!
Fri Apr 05 2024
PartyKit is happy to announce that we're joining Cloudflare to build the future of stateful serverless computing
Introducing PartyKit starter kits, minimal and full fat
Thu Feb 22 2024
`npm create partykit@latest` is now the best way to get started with PartyKit. Choose from five templates.
Using Vectorize to build an unreasonably good search engine in 160 lines of code
Tue Jan 09 2024
PartyKit now includes a vector database and access to an embedding model. Here’s a guide on how to use them to build a search engine.
🎈 ⤫ 🤖 Introducing PartyKit AI: Unleashing the Future of Collaborative AI
Tue Jan 09 2024
A selection of LLMs and a vector database directly in the PartyKit environment, available today.
Cursor party! Get multiplayer cursors on your own website
Thu Dec 14 2023
Cursor Party is a new PartyKit project for you to add presence to your website (even static sites) with a single script tag. Oh and it has cursor chat too.
Partycore (everything’s better at 140bpm)
Tue Dec 05 2023
We’ve built a multiplayer drum machine demo with Tone.js and Yjs. It’s a ton of fun. Here’s how it works.
Party.IO — a new Socket.IO backend for PartyKit
Thu Nov 30 2023
We are super excited to announce the release of Party.IO, a Socket.IO backend for PartyKit!
PartyKit orchestrates Stately's machines in the Sky
Wed Nov 15 2023
Anders Bech Mellson explains how PartyKit has enabled bringing state machines to the Stately Sky 🌤️
What is Flow, and Why is Partykit being a crucial player?
Fri Oct 27 2023
Making the browser multiplayer is difficult. However, Flow and Partykit's collaboration brings multiplayer to a single website.